千锋教育-做有情怀、有良心、有品质的职业教育机构
千锋教育-做有情怀、有良心、有品质的职业教育机构

2024年可能会是鸿蒙最火爆的一年,鸿蒙人才的紧缺,让不少开发者都心动,最近收到不少伙伴的私信想了解鸿蒙的学习线路,特意整理了下。喜欢的可以加个收藏。
千锋鸿蒙学习路线分为四部分:
01第一站:开发热身
开发热身总共有5步,以下是步骤详解:
第1步:Web 页面布局
HTML:HTML元素和属性;HTML表单和图形处理;HTML媒体和最佳实践
CSS:CSS基本语法与选择器;CSS背景、文本、边框、轮廓与颜色;CSS列表、表单与表格样式;CSS样式层叠与继承;CSS盒模型、定位、浮动和显示属性;CSS渐变、阴影与滤镜;CSS变换、过渡与动画; Web字体与多列布局
页面制作工具:VSCode及插件;PhotoShop的使用和图片整合;markman、pxcook工具使用;蓝湖、sketch与axure工具使用
布局技术:BFC、IFC、GFC、FFC等概念;Flex弹性布局;网格布局;媒体查询;viewport、rem、vw、dpr与ppi
布局规范与方案:PC端网站布局规范;PC端管理系统布局规范;流式布局(100%布局);等比缩放布局(rem布局);响应式布局;移动端reset, 1px border, 高清图片;移动端设备适配最佳实践.
第2步:JavaScript 语言
原生JavaScript交互功能开发:基本语法;流程控制语句;函数与数组;String与Date;BOM与DOM;拖拽效果;客户端存储(cookie存储、WebStorage);正则表达式;Ajax;面向对象基础;运动与游戏开发;数据结构与算法。
面向对象进阶与ES应用:Promise;async/await语法;try/catch语法;原型链;构造函数;执行上下文栈与执行上下文;作用域链;闭包;this;ES5-ES12;设计模式。
JSON 数据交换格式:JSON 语法规则;JSON5 的使用
第 3 步:TypeScript 语言
基础入门:TypeScript 介绍;TypeScript 入门;常用类型;类型缩小;函数;对象类型;类型操纵类;模块。
高级进阶:变量声明;类型推断;枚举;公共类型;Symbols;类型兼容性;迭代器和生成器;装饰器;JSX;混入;三斜线指令;模块;模块解析;命名空间;命名空间与模块;声明合并。
第 4 步:Node.js
前端工程化与模块化:Linux 常用命令;Less/Sass;NPM;Git 的使用;AMD/CMD/UMD;ES6模块化
高级进阶:Node.js 服务端开发;Node 基础入门;Express 框架基础;中间件开发;MVC开发模式;基于Express的后端路由;MongoDB数据库的基本使用;MySQL数据库的基本使用;基于Token的登录状态保持;Node.js的EventLoop;文件上传(单文件/多文件);模板引擎;静态资源加载;服务端渲染页面
第 5 步:构建工具
Webpack:
基础入门:为什么需要Webpack;小试 Webpack;自动引入资源;搭建开发环境;资源模块;管理资源;使用 babel-loader;代码分离;缓存;懒加载;拆分开发环境和生产环境。
高级进阶:提高开发效率,完善团队开发规范;模块与依赖;扩展功能;多页面应用;Tree shaking;渐进式网络应用程序 PWA;shimming 预置依赖;创建 library;模块联邦;提升构建性能。
vite:为什么选用Vite;搭建Vite开发环境;创建第一个Vite项目;NPM依赖解析和预构建(依赖预构建简介、esbuild、缓存);模块热重载(常用框架集成、HMR-API);Vite+TypeScript;Vite中的Vue和JSX(使用Vite创建Vue2项目、Vite支持Vue3使用JSX);在Vite中使用CSS;Vite静态资源引用;Vite中使用WebWorker;Vite中引入WebAssembly;Vite中导入JSON及Glob导入;Vite中集成ESLint;构建生产版本;环境变量和模式;腾讯云Webify项目部署;服务端渲染SSR(Vue3案例、React案例);后端集成。
02第二站:开发入门
第二站总共分7步,涉及鸿蒙应用开发及arkts语言等,以下是详细步骤:
第 1 步:走进鸿蒙应用开发
分为10个部分,以下是具体:
1、携手打造全场景鸿蒙生态
2、HarmonyOS 应用开发技术新进展
3、ArkTS 语言和演进
4、ArkUI 开发框架,打造精致UI交互体验
5、ArkUI 跨平台方案
6、高性能应用探索之旅
7、HarmonyOS 端云开放能力
8、文件存储与数据管理
9、HarmonyOS 畅联,自由分享
10、HarmonyOS 网络应用开发
第 2 步:通关HarmonyOS应用开发者基础认证
第二步涉及12个部分,以下是具体:
1、使用 DevEco Studio 高效开发
2、构建第一个 ArkTS 应用
3、ArkTS 开发语言
4、应用程序框架
5、使用常用组件构建页面
6、动画基础应用
7、HTTP数据请求
8、应用数据管理
9、给应用添加通知和提醒
10、应用服务上架
11、三方库的基本使用
12、HarmonyOS 云开发简介
第3步:深入学习 ArkTS 语言
第三步涉及8个部分,以下是具体:
1、ArkTS 在 TS 上基本语法能力扩展
2、ArkTS 在 TS 上状态管理能力扩展
3、ArkTS 在 TS 上渲染控制能力扩展
4、ArkTS 语言常用的基础能力
5、ArkTS 语言并发能力
6、ArkTS 语言 XML/URL/URI 解析构造等能力
7、ArkTS 语言进程信息获取和操作能力
8、ArkTS 线性和非线性容器
第4步:Stage 模型开发
第四步有12个部分,以下是具体:
1、应用模型概述
2、应用/组件级配置
3、UIAbility 组件
4、ExtensionAbility 组件
5、AbilityStage 组件容器
6、应用上下文 Context
7、信息传递载体 Want
8、任务管理模型
9、后台任务管理
10、进程模型
11、线程模型
12、Ability开发案例
第5步:UI 开发案例集
第五步涉及14个部分,以下是具体:
1、视频APP开发
2、电子相册案例
3、构建多种样式弹窗
4、简易计算器
5、抽奖轮盘应用
6、像素转换案例
7、二级联动案例
8、目标管理案例
9、布局案例大合集
10、可刷新的排行榜
11、动效、专场动画与自定义下拉刷新动画
12、Web组件之 Cookie 常见操作
13、Swiper 与 Slider 案例
14、List 组件案例
第6步:设备与交互开发
第六步涉及5个部分,以下是具体:
1、设备管理
2、公共事件与通知
3、窗口管理
4、多媒体开发
5、电话服务
第7步:网络连接与数据文件管理
第七步涉及7个部分,以下是具体:
1、网络管理
2、IPC与RPC通信
3、用户首选项
4、关系型数据库(RelationalStore)
5、分布式数据对象
6、文件管理
7、网络连接与数据库案例
03第三站:进阶开发
第三站进阶开发总共分为9步,以下是具体:
第 1 步:WebView 适配开发
1、Web 组件和 WebView 概念介绍
2、Web 组件的基本使用
3、WebView 的基本使用
4、案例开发:Web 组件抽奖
第 2 步:Native 适配开发
1、Native API 基本知识
2、Native API 开发流程
3、Native API 典型开发场景
4、Native API 代码集成
第 3 步:常用三方库的使用
1、三方库介绍 HAR
2、三方库中心仓与包管理工具
3、三方库开发移植和发布
4、应用开发中使用 ohpm 管理开源三方库
5、一个例子:@ohos/axios:网络请求库
6、在三方库中心仓查找更多的三方库
第 4 步:一次开发,多端部署
1、定义和目标
2、界面级一多开发
3、功能级一多开发
4、工程级一多开发
5、购物应用案例
6、音乐专辑案例
第 5 步:端云一体化开发
1、端云一体化工程简介和概览
2、工程创建及配置
3、端云一体化组件集成
4、云函数开发及使用
5、云数据库开发及使用
6、云存储入门指南
7、一键式部署云工程
第 6 步:低代码开发
1、低代码的定义
2、DevEco 低代码关键能力和特性介绍
3、DevEco 低代码技术原理
4、端侧组件支持自适应布局
5、丰富的行业模板和组件
6、DevEco 低代码开发元服务流程和案例
第 7 步:元服务:打造卡片外显、服务直达的新体验
1、元务概览和案例分享
2、元服务初体验
3、基于 AGC 模板开发元服务
4、元服务上架指南
第 8 步:ArkUI-X 构建跨平台应用
1、项目介绍与关键特性
2、技术架构与演进路线
3、ArkUI-X 快速入门
4、购物车示例应用(API 10)
5、健康饮食示例应用(API 10)
第 9 步:通关HarmonyOS应用开发者高级认证
1、HarmonyOS 系统特征介绍
2、HarmonyOS 应用架构介绍
3、准备工作
4、应用开发知识域
5、闭源库集成指导
6、三方库使用
7、HarmonyOS 上架
04第四站:项目实战
本阶段共四步,以下是具体:
第 1 步:WebView 适配开发
1、鸿蒙项目工程架构分析
2、项目需求分析
第 2 步:鸿蒙手机端APP功能开发
1、首页框架搭建
2、网络请求组件开发
3、证件照分类页框架搭建
4、登录组件开发
5、制作证件照框架搭建
6、从相册选择:切换背景、美颜与换装
7、相机拍摄
8、裁剪证件照
9、证件照换底
10、搜索功能
11、支付组件开发
12、“我的”页面开发
第 3 步:项目测试
1、HarmonyOS应用测试服务平台概览
2、DevEco Stutio 调试与单元测试
3、DevEco Tesing 上架预测试
第 4 步:项目应用上架
1、创建项目
2、创建 HarmonyOS 应用
3、编译打包HarmonyOS 项目
4、上架 HarmonyOS 应用
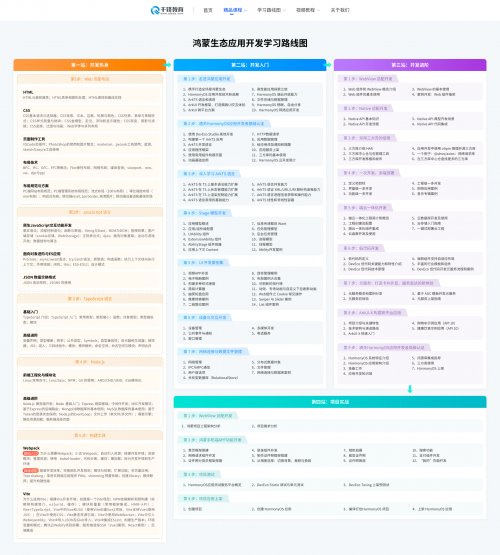
以下是完成的学习路线图:



相关推荐