千锋教育-做有情怀、有良心、有品质的职业教育机构
千锋教育-做有情怀、有良心、有品质的职业教育机构
本期小编为大家介绍的web前端培训教程是关于html5中块状元素怎么转换为其他元素?主要分为两大点:1、给块状元素添加“display:inline;”样式,可以将块状元素转换为行内元素;2、给块状元素添加“display:inline-block;”,可以将块状元素转换为行内块状元素。
html5中块状元素转换为其他元素(行内或行内块状)
块状元素特征:
(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
行内元素特征:
(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
行内块状元素特征:
(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
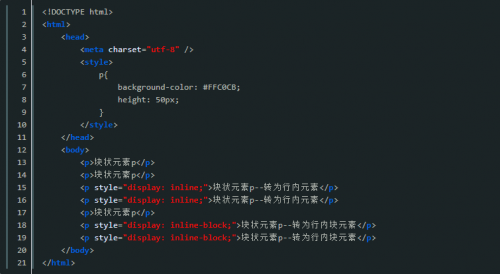
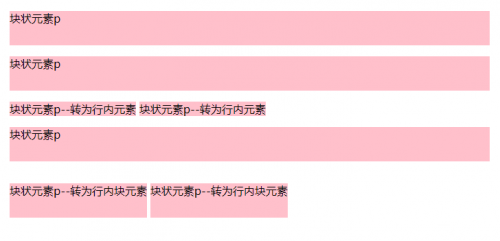
在html5中,可以利用display 属性将块状元素转换为行内或行内块元素。
display:inline;转换为行内元素
display:inline-block;转换为行内块状元素


可以看出,块状元素和行内块状元素可以设置高度,而行内元素不可以;而行内元素和行内块状元素不和换行,而块状元素会。
web前端培训分享:html5中块状元素怎么转换为其他元素,以上就是详细介绍内容了,想要了解更多web前端培训的具体课程内容,请您留下联系方式,千锋教育课程顾问会尽快联系您,为您定制专属课程,开始您的学习之旅。


相关推荐