千锋教育-做有情怀、有良心、有品质的职业教育机构
千锋教育-做有情怀、有良心、有品质的职业教育机构
web前端培训教程分享:jquery怎么修改td的值?在jquery中,可以利用html()方法修改td的值,该方法的作用是设置或返回被选元素的内容,语法为“td元素对象.html('td修改后的值')”。
在jquery中,表格中td的值,主要通过html()方法来修改,该方法支持文本内容的修改,也支持html内容的修改。
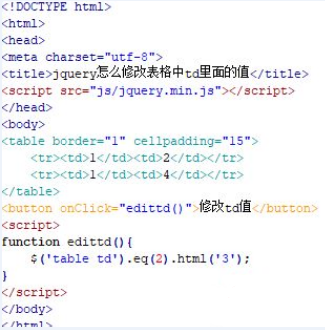
新建一个html文件,命名为test.html,用于讲解jquery怎么修改表格中td里面的值。引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
使用table、tr、td标签创建一个两行两列的表格,并设置其边框为1px。使用button标签创建一个按钮,按钮名称为“修改td值”。
给button按钮绑定onclick点击事件,当按钮被点击时,执行edittd()函数。
在js标签中,创建edittd()函数,在函数内,通过元素名称td获得td对象集合,使用eq(2)方法获得第三个td对象,再使用html()方法修改td的值。例如,这里将td的值修改为3。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,使用table、tr、td标签创建一个两行两列的表格,同时使用button标签创建一个按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,获得td对象,使用eq()方法获得第某个td对象,再使用html()方法修改td的值。
注意事项:eq()方法从0开始,eq(0)表示第一个元素对象,eq(1)表示第二个元素对象,依此类推。
以上就是“web前端培训教程分享:jquery怎么修改td的值”的相关内容,更多web前端培训教程可以关注千锋教育web前端官网,也可以先点击咨询按钮来获取我们的web前端培训课程免费试听资格,在试听中可以更加深入的了解我们千锋教育。


相关推荐